
最近我们发布了最新版的Foursquare,这是一个重要的里程碑。为了完成这一版的APP,我们仔细打磨,用心设计,加紧开发,现在你已经可以下载了。这次开发的经历非常难得,为此我将这次重新设计开发的过程全部记录下来,分享给大家。
今年早些时候,我们开始重新审视我们已经取得的成就,在技术上的惊人积累。Foursquare 让朋友们保持联系方便碰头,帮用户找到目的地,为此我们想尽办法来迎合这两种用户需求,让功能相互补充。然而随着时间的推移,用户的需求有了变化,大家期待更好的个性化搜索体验,去哪儿都签到已经过时,在私密和个性化的大环境下越来越多的用户没有过去那么愿意共享位置。
深思熟虑之后,我们认为是时候采取下一步行动了,将现有的产品一步步自然地分离,根据品牌特征、营销、功能集和接口,将现在的Foursquare分解成能承担不同需求的独立应用程序。
于是我们列出了所有问题和解决方案,并将项目命名为“蝙蝠侠和罗宾”,这两个名字将成为未来两个不同APP的内部代号。未来的Foursquare的代号是“蝙蝠侠(Batman)”,而分离出来的新应用Swarm的内部代号是“罗宾(Robin)”。

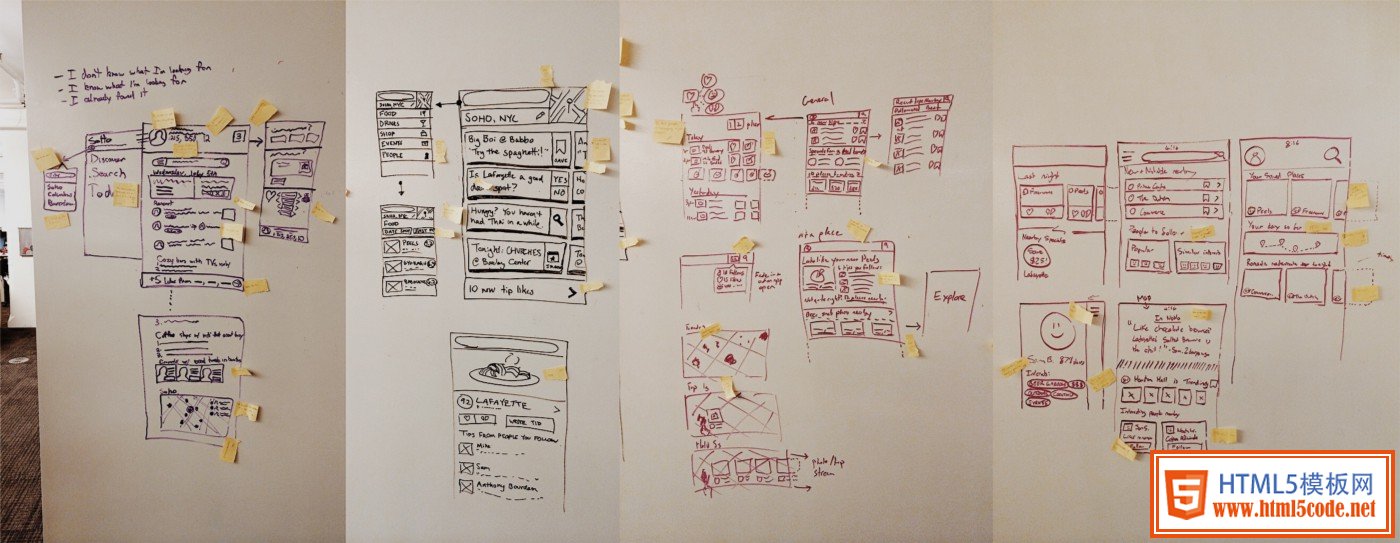
新版Foursquare最初的白板草图
分析、线框图、原型以及报告
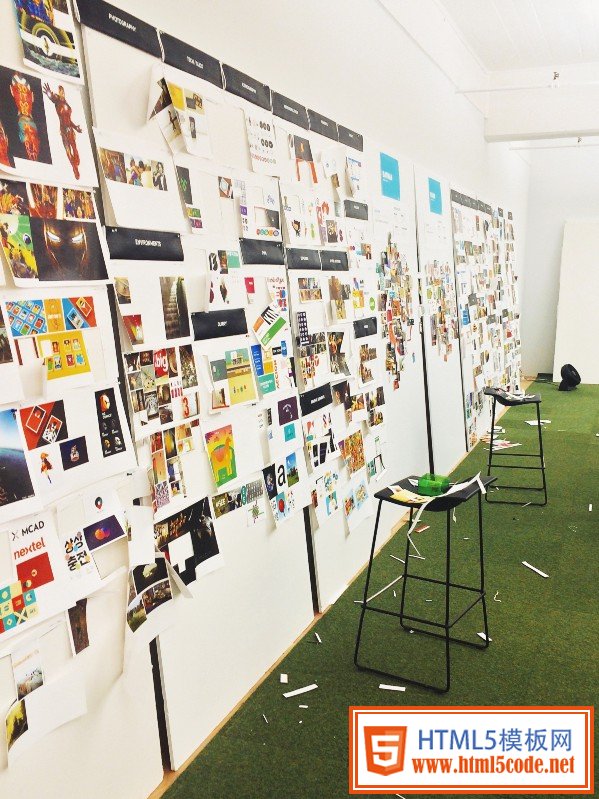
在我们的研发团队同外部的参与者一同进行探讨和研究的同时,设计团队也在观察和分析,哪些地方做的好,哪些部分还不够成熟可,可以做的更好,并且开始为新的Foursquare设定全新的风格。在探索设计风格的早期阶段,我们将理想中APP应有的特性都标注在Moodboard上。在我们的设定中,新版Foursquare应该智能而实用的,神奇而充满乐趣,值得信赖的。所以,设计团队试图在配色方案上做了一些更有趣的尝试,并且为APP的导航模式和信息架构的设计奠定了基础。
在最开始的日子里,我们花费了大量的时间进行讨论,绘制新版Foursquare的草图,调整线框图和原型。我们定期与利益相关的组织机构碰头,展示新版的设计进度和调整的细节,细化想法,在碰撞中尽可能融入大家的想法和感受。在不停的取舍中,我们会精简掉90%的想法,绝大多数创意并不会长久的留存。

有时候,这样的事情很难接受。我们兢兢业业地设计,探索,很多创意都经过反复的推敲,但是最终仅有那些最佳的创意能够打破层层壁垒,保存下来。
我们做的第一个大项目,是快速构建一个可用的Android版APP原型。我们都觉得这是一个非常不错的方向,即使这个原型还相对粗糙,尚需打磨。让用户与这个可交互的早期原型进行互动,我们从中所获得的数据和经验是非常宝贵的。在这个过程中,我们发现了新特性和用户体验设计中所潜藏的问题,寻找答案,评估不同的解决方案的有效性,并完善这个早期原型。
我们将用研的结果与我们的初步设计和假设结合起来,通过多次的迭代之后,逐步完善。在这个过程中,设计团队还借助Sketch和Keynote,web版的原型等工具,将产品所有的特性都展示在所有员工、研究参与者面前,一同探究最佳方案。这样的会议我们进行很多次,直到我们将整个APP磨合到最佳状态。在产品发布之后,我们依然会继续这样的会议,打磨产品。想到就去做,我们绝不会让设想仅仅停留在大脑和讨论中。

fsBatmanWatermelonColor, fsBatmanNavyColor
品牌重塑
刚开始的时候,我们原本打算为Foursquare更名,但是随着产品的改进和应用程序的调整,并没有这么做。不过在这个过程中,Foursquare有了新的Logo,旧的Logo使用了地点签到标记的符号,而单纯的字符Logo又仿佛是上一个时代的遗物,所以,新的Logo将两者特征结合起来,直观而富有意味。新Logo设计出来之后,也让我们自己振奋了起来。借助于办公室墙壁上的MoodBoard来设计新Logo,这个过程非常有趣,令我们获益匪浅。

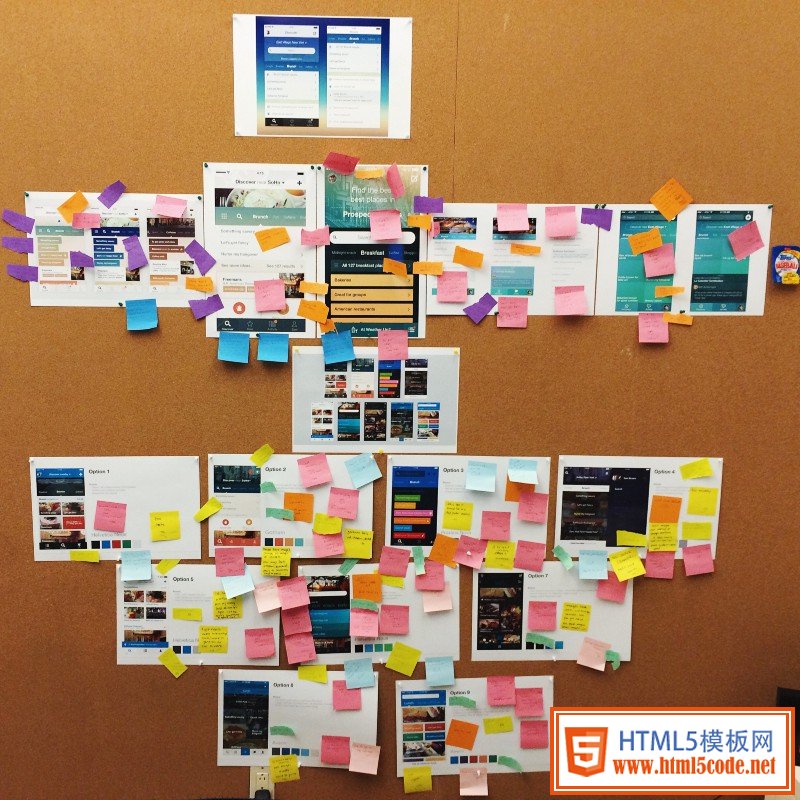
早期的视觉设计和用户反馈便利贴
永无止境的视觉设计探索
在这里,专精于信息架构的专家,用户体验设计师,平面设计师,品牌推广专家,视觉设计师,交互设计师等不同领域的设计师和专家为了新的Foursquare倾力合作,这个团队是不同凡响的。在探索过程中,我们试图探索更加广阔和不羁的视觉设计,在足够丰富的可能性之下,再逐步收缩,并且落脚到更容易被大众接受和热爱的视觉形象上。这需要大量的时间,并且在过程中会衍生出许多版本。

这是一个无比充实的视觉设计探索过程
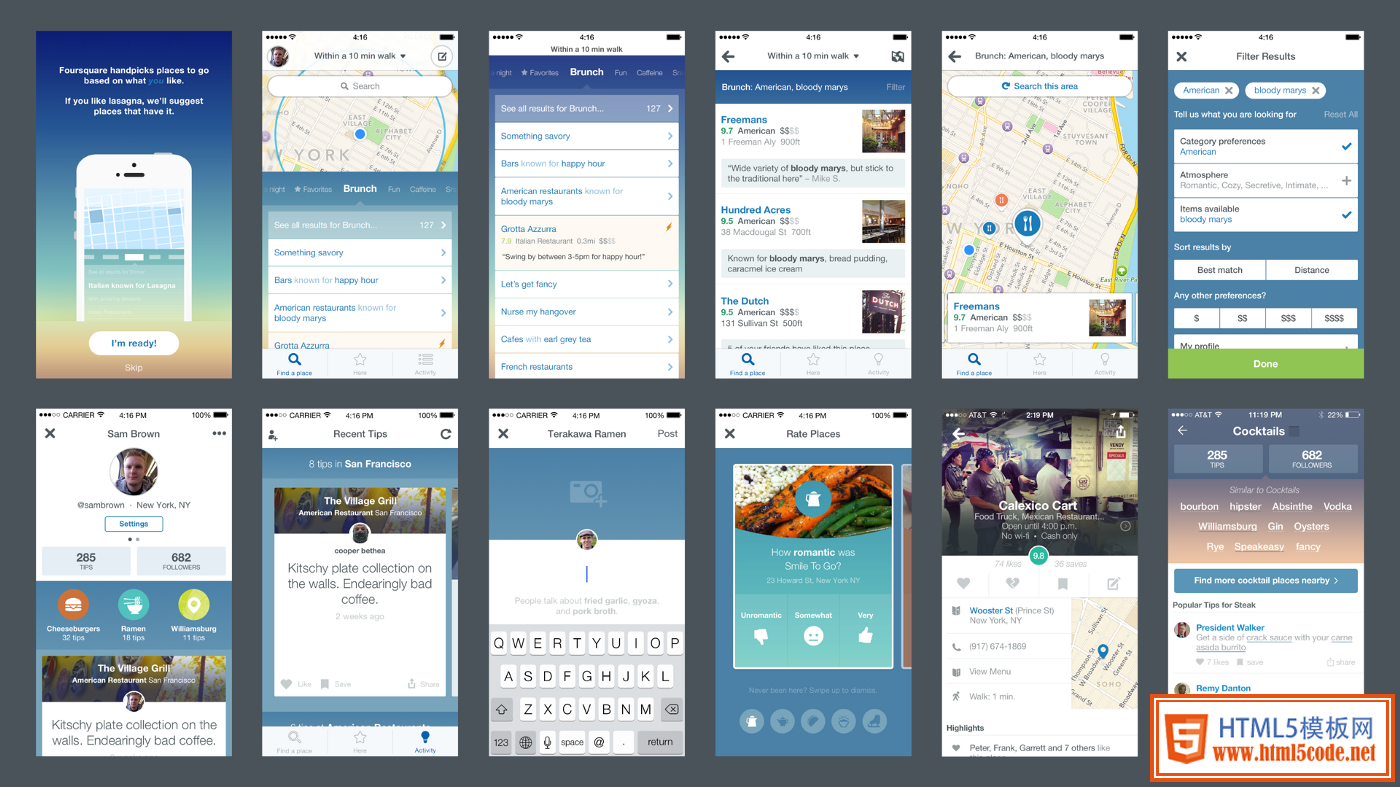
一旦我们敲定了某个新特性,或者将某个复杂的区块软化,便开始着着手为它们设计视觉系统。这个设计过程会起始于之前的风格指南,它涵盖了几乎所有的方面,包括色彩、形象、样式、图片的使用规范,以及按钮和组件的使用方法。在这个坚实的基础上,视觉系统的设计不会失控,步调会保持一致,不同设计师在处理APP不同部分的时候,会更加协调而高效。
当我们开始为整个APP的色彩进行设计的时候,我们为重构品牌而设计的配色方案就开始发光发热了。简单的碰撞之后,大家都爱上的西瓜粉这种色彩,同时,我们之前努力搜集起来的数据也派上了用场,它们可以帮设计师来规避潜藏的问题并且完善设计,新版Foursquare的风格口味就是这么得来的。从此,用户在设定口味和个性化的时候就有了足够独特的方案选择,并且可以快速地完成搭配。用户为何能够快速寻找到他们想要的东西呢?因为方案本身就是为他们量身定做的!

像这样的大型项目到最后阶段总会有阵痛,大家会感到兴奋,焦虑,紧张,也会激动。这些情绪我们全都经历过了。为了让Android和iOS版的客户端能按时上线,我们花费了大量的精力来关注产品的细节。我们倾注了所有的心血和灵魂到两个版本的客户端中,这几乎是我们团队协作之下的巅峰之作。
过去的8个月里的经历,现在回首看来是非常难忘,极其好玩的。我们每个人倾注其中的心血,最终成就了产品,并且转化成了实实在在的收益。不得不说,这是Foursquare的新的开始。
在去年的12月10号的公司例会上,我们展示了一个PPT。在PPT上,我们说了,如果新的产品不能让我们抑制不住地兴奋,它就不用发布,无需上线。今天我们终于可以畅快地使用它,我们整个团队都为此激动并且坚信它会成功。

