今天跟大家分享一个小的Html5案例。我们教你如何创建一个简单的联系表单HTML5和CSS3。
运用HTML5和CSS3创建一个在wordpress 博客里面发布评论的 联系我们的表单,适合Html5的初学者。可以下载源文件!
你将学到什么:
CSS3造型的基础知识
如何创建一个HTML表单
如何创建一个优雅的CSS3表单形式
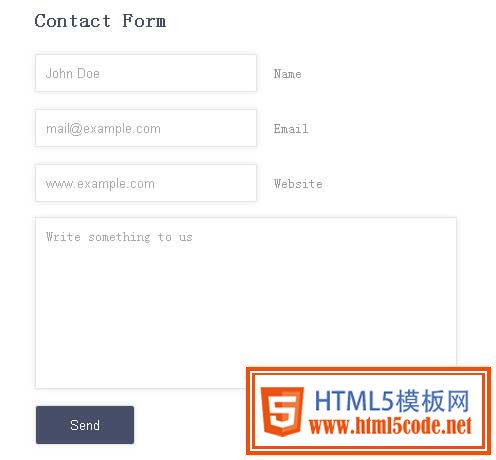
效果图如下:
HTML5 部分:
<h2>Contact form</h2>
<form class=”form”>
<p class=”name”>
<input type=”text” name=”name” id=”name” placeholder=”John Doe” /><label for=”name”>Name</label>
</p>
<p class=”email”>
<input type=”text” name=”email” id=”email” placeholder=”mail@example.com” />
<label for=”email”>Email</label>
</p>
<p class=”web”>
<input type=”text” name=”web” id=”web” placeholder=”www.example.com” /><label for=”web”>Website</label>
</p>
<p class=”text”>
<textarea name=”text” placeholder=”Write something to us” /></textarea>
</p>
<p class=”submit”>
<input type=”submit” value=”Send” />
</p>
</form>
源文件下载:Download
查看演示效果:查看效果