一个良好的用户体验界面设计,这样的设计具有高转换率,使用方便。
换句话说,这是很好的业务方面,以及使用它的人。这里是一个切合实际的想法,尝试运行列表所有被读取。下面11点也介绍了视觉设计营销学的一些观点!作为电商网站而言,以下的设计要点很值得参考借鉴!
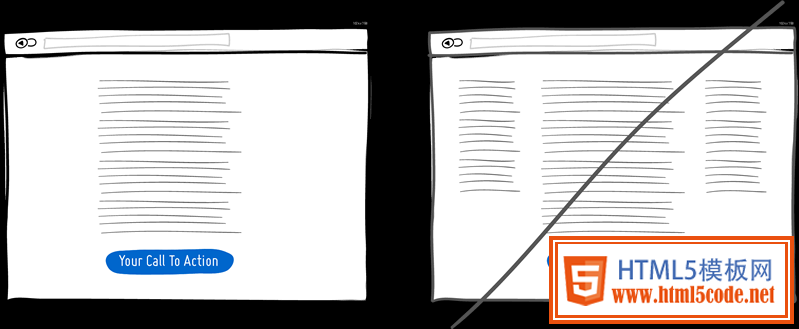
1、试试阿一列布局,而不是multicolumns。
一列布局,会给你更多的控制你的叙述。它应该是在一个更可预测的方式从上到下能够引导你的读者。而多列的方法运行一些额外风险分心到一个页面的核心目的。引导人们一个故事,在最后一个突出的行动号召。
如客户提供的礼物,可以是一个友好的姿态这一点。更深下方然而,送礼也是一种有效的说服策略是基于互惠规则。明显,因为它的声音,不错的人提供一个小答谢会回来对你有利的道路。
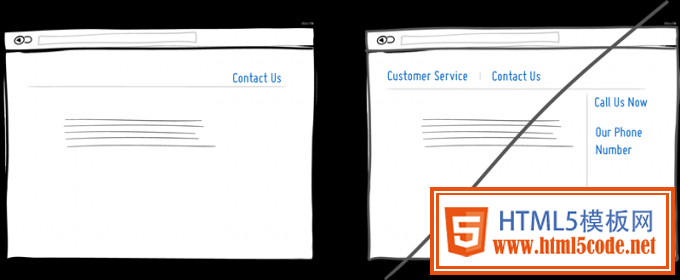
3、尝试合并类似的功能,而不是过于分散的UI。
在过去的时间,很容易无意中创建多个部分,元素和功能,都执行相同的功能。它的基本熵 – 事情开始分崩离析随着时间的推移。随时留意标以各种方式重复的功能,因为它使你的客户一个应变。通常情况下,更多的UI碎片有较高的学习曲线,你的客户将不得不面对。考虑重构你的UI,一旦在一段时间类似的功能合并在一起。
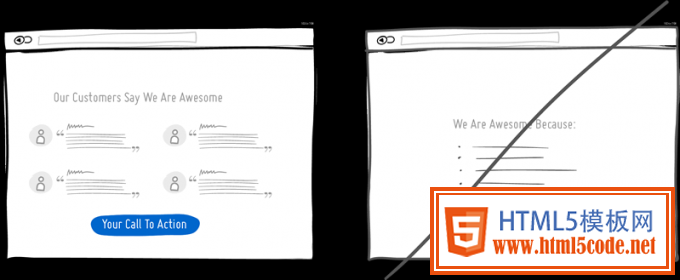
4、尝试社会证明,而不是谈论自己。
社会认同是另一个伟大的说服策略,直接适用于转换率增加。看到别人认可你,谈论你的产品,可以是一个伟大的方式,以加强行动的呼吁。试试这证明别人是存在的一个证明或显示数据。
5、尝试重复你的主要动作,而不是显示它只是一次。
重复您的行动呼吁是一种策略,是更适用于较长的网页,或重复在众多的网页。当然,你不希望有您的报价在同一屏幕上显示的10倍和折磨人。然而,长期的页面正在成为常态和挤压一切“倍以上的想法”是褪色。它不会伤害有一个软的可操作的项目在顶部,一个在底部的另一个突出。当人到达底部时,他们停下来想想下一步该怎么做 – 一个潜在的坚实的地方作出要约或达成交易。
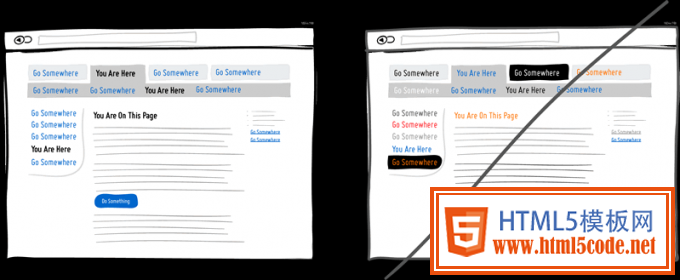
6、尝试不同的风格,可以点击的,选定的项目,而不是模糊之间。
如颜色,深度和对比度的视觉造型可能被用来作为一个可靠的线索,帮助人们了解你的界面导航的基本语言:我在哪里,我能去哪里。为了沟通清楚你的用户,可点击的行为(链接,按钮),所选元素(选择项),和纯文本的样式应该是彼此明显不同的,然后应用在界面上一致。在视觉的例子中,我选择了蓝色,建议什么,可以点击,任何已选择或表示其中有人是黑色。如果应用得当,人们会更容易学习和使用这些线索来浏览你的界面。不要让人们更难通过模糊这三个功能样式。
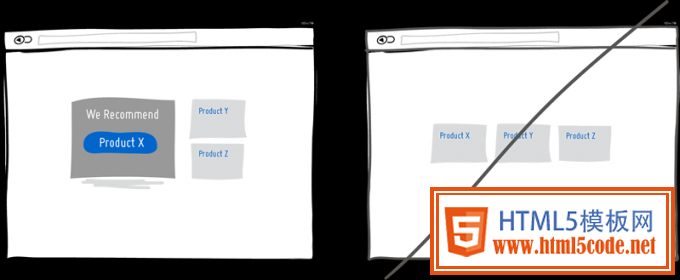
显示多个报价时,则强调产品的建议可能是一个好主意,因为有些人需要一点点微调。我相信有一些有心理学研究表明,有更多的选择,那么较低的机会的决定实际上并采取行动。为了打击这种分析麻痹,尝试强调和突出某些选项他人之上。
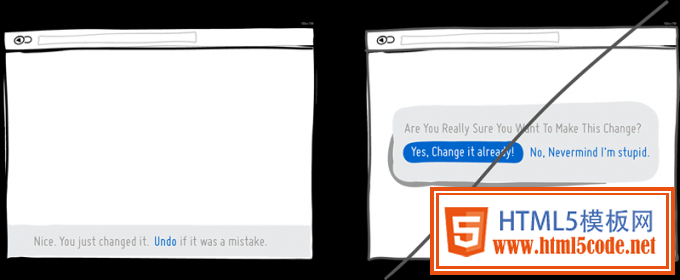
试想一下,你刚按下一个动作按钮或链接。索马里发展事务处尊重人类最初意图使行动顺利发生首要。另一方面提示建议用户,他或她不知道自己在做什么在任何时候都质疑他们的意图。我会承担大部分的时间人类行为的目的,只在小的情况下,他们意外。效率低下和丑陋的提示是可见的,当用户重复执行众多提示一遍又一遍 – 一个非人性化的经验。考虑让用户感觉更控制,使撤消操作的能力,而不是在可能的情况下,要求确认。
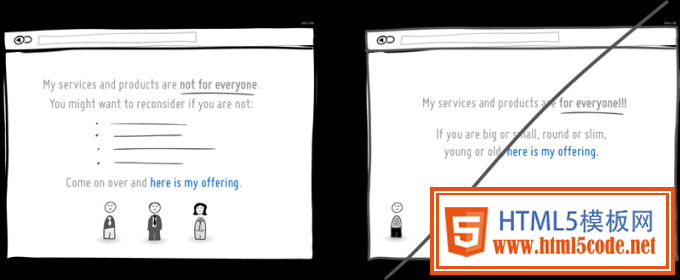
针对大家或您提供精确的与你的听众吗?这是一个转换的想法,在这里你可以明确究竟是谁你的产品或服务是用于。你可能会对你的客户沟通的资格标准,能够连接更多的他们,而在同一时间暗示在排他性的感觉。当然,这个策略是风险,你可能会削减自己的短,限制潜在客户。话又说回来,透明度,建立信任。

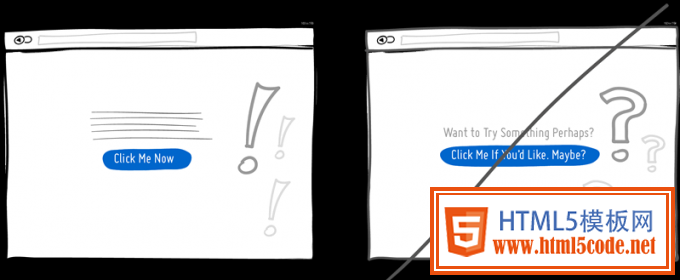
10、尝试直接而不是优柔寡断。
您可以将您的消息,你的声音颤抖着不确定性,或者你可以说,它有信心。如果你用问号结束您的邮件,使用诸如“或许”,“也许”,“有兴趣吗?” “想什么?”,那么很有可能你有一些机会,多一点权威。谁知道,也许是告诉人们下一步要做什么在世界上的转换优化了更多的空间。
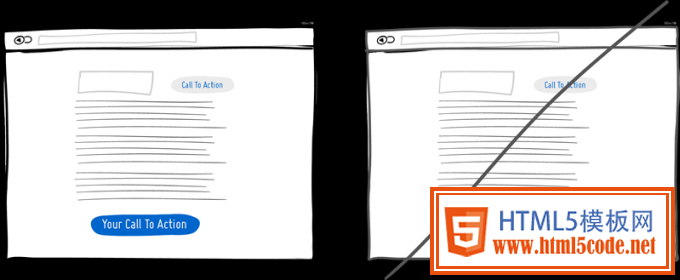
11、尝试更多,而不是相似的对比度。
让您的行动呼吁有点更加突出,区别在它周围的元素,将更好地使你的界面。您可以很容易地增加你的主呼叫行动,通过多种方式的对比。使用音,你可以使某些元素出现黑暗与更轻。随着深度的,你可以做一个项目看起来更近,而其余内容保持进一步的(阴影和渐变)。最后,您还可以选择互补色在色轮上(认为:黄色与紫色),以进一步提高对比度,即使。综上所述,您的行动呼吁,剩下的页面之间应该考虑更高的对比度。