
项目背景
自 2010年9月15日360极速浏览器发布以来,默认界面一直沿用Chrome的外观设计。随着360极速浏览器的发展以及品牌化建立的需求,360UXC与产品团队进行了深度的合作,以优化用户体验与提升视觉品质为目标参与到极速浏览器6.0版本的整体形象设计中,设计了全新的浏览器界面和官方网站,为360极速浏览器的品牌化建立打下了坚实的基础(chrome.360.cn)。
设计准备
我们为建立品牌化视觉设计进行了多种有意义的尝试,设计前期与产品部门进行了深度的沟通交流,了解产品的人群定位,发展方向,用户研究进行了核心360极速浏览器用户调研,为下一步设计做好充分的准备。之后组织设计师,进行Brainstorming,分析现在的设计流行趋势,包括相关竞品优缺点分析等工作。

首先我们从整体的设计趋势出发,研究总结Windows xp风格过渡到Windows 8的Metro风格变化过程,发现整体的界面质感慢慢趋向于平面化,这为后期设计带来了理论性依据。

从界面的侧面图来看,渐变厚度的过渡,让视线更多的关注于信息内容本身。所以在设计过程中,我们并不是一味的追求metro视觉效果,同时要考虑 Windows xp和windows 7的用户,所以从另一个角度思考这样的设计是把关注点放到信息内容本身,而非界面元素上。同时我们分析了相关行业竞品,通过比较分析确定了极速浏览器的视觉风格定位。

设计目标
这次极速浏览器产品界面改版整体视觉风格的关键词可以定义为:轻量化,品牌化,快速。轻量化-体现极速浏览器更轻量,功能更精简;品牌化-凸显建立极速品牌化特征;快速-简化信息呈现的层次,优化操作与内容区域。

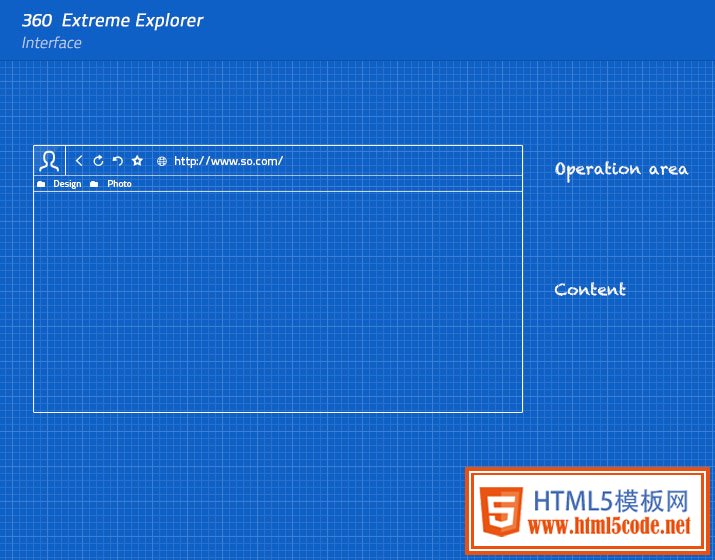
极速浏览器界面设计
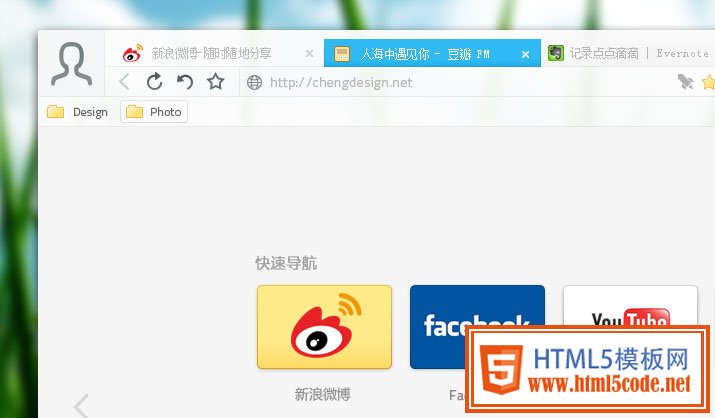
我们在视觉设计上进行了很多尝试,整体框架用极简的线条拼接而成,去掉多余干扰的视觉表现元素。全新的设计,给用户耳目一新的感觉。

Tab色彩选择,我们进行了很多配色和形式的尝试。

网站缩略图的定制化
把大部分常用网站做成定制化图形放到界面,在第一时间让用户对网页内容感觉直观,同时达到界面与内容可视化的统一,更整体。


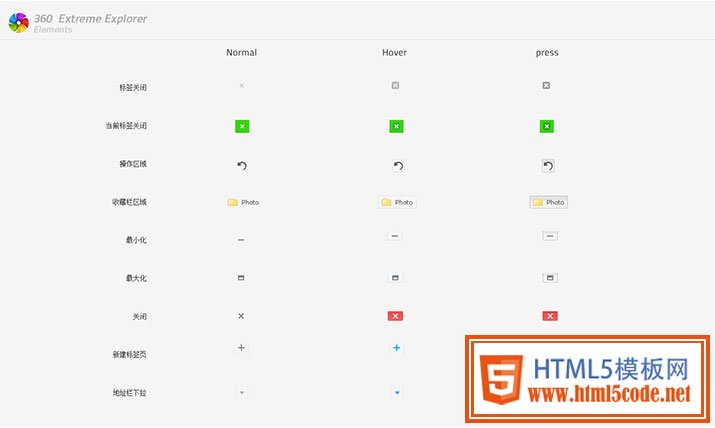
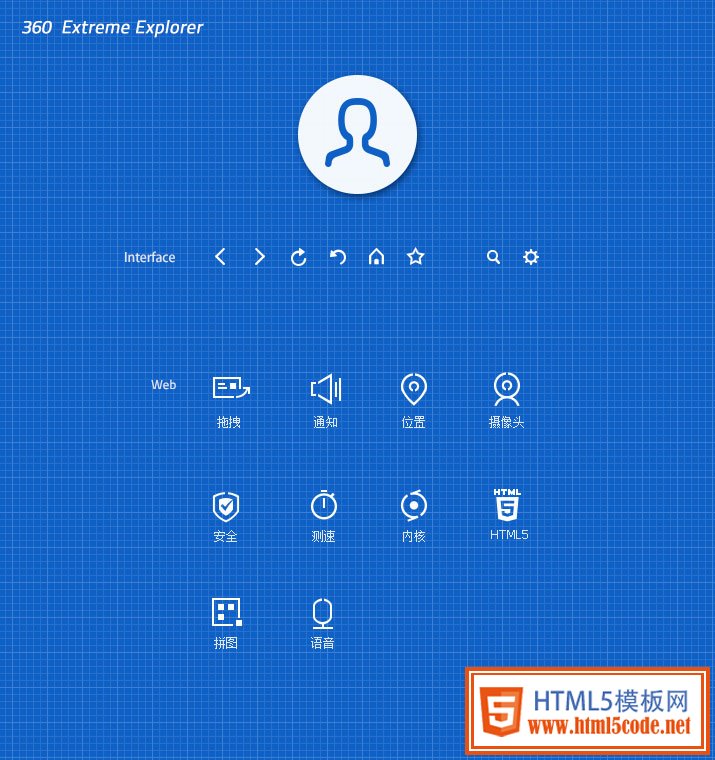
控件化输出,精细到每一处设计细节

在图标设计中, 应该保证其轮廓清晰,图形应采用抗锯齿角度进行设计;尽量填满整个画布,但要避免出现装饰性视觉元素影响图标的识别性。简洁的界面往往更需要细节的深入刻画,这样界面才能简约而不简单。

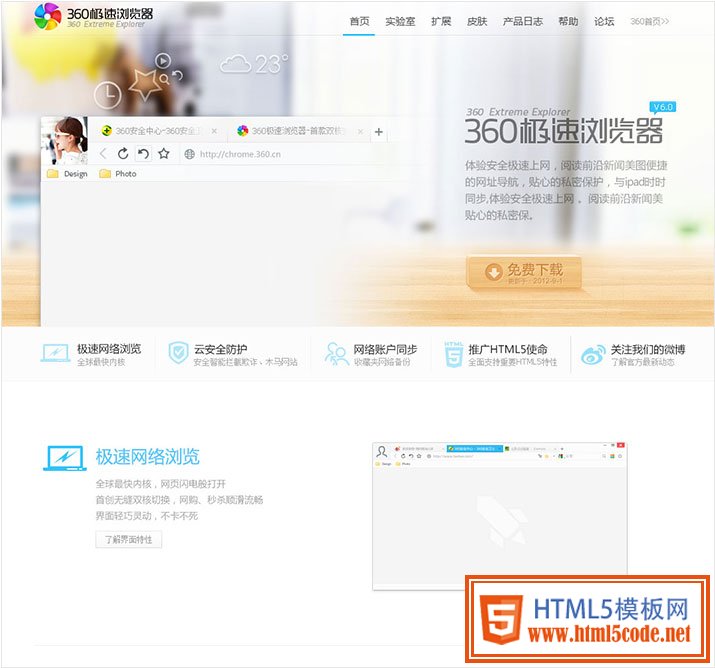
官网首页设计
1、界面布局及信息:
简化界面布局,精炼界面元素和信息,在保证浏览者对于页面以及产品有足够的认知的情况下,使界面做得尽量简洁,从而传达出更轻盈的视觉感受;
2、色调:
简约而通透的高明度页面。白色,因其明度最高,无色相,明亮干净、畅快、朴素,永恒无暇,在自然界象徵着极致的纯净与贞洁。轻快的白色可以给人很好的轻快速度感,整洁、大空白的同时让用户保持欢快的情感进行浏览。所以整体界面基调明度较高。
3、背景选图:
明亮大窗的房间一角,阳光静静的泻进来,打造你所熟悉并喜欢的环境,舒适、安静、勿打扰的环境谁不愿意多停留一些时间呢,同时打造画面的空间感,前景物体清晰可辨,背景虚化,画面形成纵深感,层次分明主题突出,使画面在高亮基调下层次更加丰富。

二级页
秉承首页的简约,轻薄,现代风格,重内容轻质感,通过文字信息大小、颜色和间距使内容产生自发的性质的分离和形式感,明亮的白色无边框背景,使页面更加通透。实验室界面使用两个概念性的配图,介绍html5和双核浏览器实验室,白的背景,简单的布局继续保持整站简约、轻薄、明快的气质。

设计细节-字体
在原有字体结构基础上将笔画重新整合归纳,简化横、竖,强调钩、捺,融入简洁利落的现代审美意趣,使字体端秀舒展、清新挺拔,对汉字结构的认知与现代字体设计之间的关系。设计成个性强,兼具现代感的新字体,能加入自我的思维与创新,即传统又时尚。结构宽博严谨,笔画设计灵动自然。

设计细节-按钮
首页网站banner营造的是一种自然的环境,真实且贴近用户,“免费下载”作为官网的重要功能点,受到自然光环境的影响,投影映射到桌面,设计成整个场景中的一个元素,放在桌面上的一件物品,与整个场景浑然一体。采用统一光源,逆光效果使主体更加突出、灵动。

配图从视觉的形象阐释说明html5和双核实验室的概念

总结
UXC 在整个项目设计过程中产品团队,用户研究密切合作,定义极速浏览器设计方向,整个过程可以总结为三大部分:1,设计方案由产品即时给出反馈,2,建立反馈流程了解用户的想法,3,按照预期标准按时输出。最终上线得到用户的广泛认可,同时极速浏览器获得了公司的项目奖,UXC团队在以后的工作中会再接再厉,设计出更好的作品,因为,浏览器主要以可用性为主,如果在使用中遇到什么问题或者有好的想法也欢迎一起讨论交流:)
极速浏览器官网:http://chrome.360.cn/
