

在参与了360云盘半年多的时间里,有加班的苦累,有受到用户好评的欣喜,有经历了不同平台(包括PC版、WEB版、iPhone版、android版和ipad版)的成长与积累,对应交互牛人Jeff Johnson提出的UI设计准则,此文主要和大家分享下其中两点原则在手机云盘中的实际运用:

专注于用户和他们的任务,而不是技术
我们一直都在苦苦地寻找上图这些问题的答案,这就需要整个团队在开工之前明确并花费足够的时间来回答这些问题,主要有以下几个方法来寻找答案:
一、 定位清晰谁是目标用户:
在产品规划的早期,我们就要确定这个产品是为哪几类用户开发的。当面对这个问题时,我们通常自信满满地会说是为“每个人”,因为谁都希望自己的产品在用户市场中覆盖率很高,通吃各个群体的用户;但是无数的优秀产品证明了设计用于“每个人”的软件不可能令每个人都满意,所谓众口难调就是这个道理;我们应该选择一个特定的基本目标人群作为主要目标用户群,以便集中精力为这部分用户开发这个产品,即使这个产品可能也有其他类型的少数用户。
360云盘在项目初期就是陷入了“每个人”的误区,导致产品走了很长时间的弯路。在重新思考和分析产品后,调整了设计思路:
1、 确定了“存储、同步、分享”这三大目标为产品的方向。
2、 基于这个方向,借组UXC用研同学的强力支持,通过投放网络调查问卷和用户访谈获取的信息,确定了主要用户群体为经常使用电脑办公且学历较高的这一类用户。
3、 通过筛选和分析这类用户反馈的问题(主要是优化现有功能和增加用户新需求功能这两大类),产品和交互设计人员在分析和模拟主要用户场景时就更容易考虑的更加周全,不再陷入产品功能“大而全”的误区;
二、 调查目标用户的特点:
当然要想深入理解用户必须充分理解潜在用户的相关特征,那么如何获取目标用户的相关信息呢?这里就需要用研同学通过各种方法(比如访谈用户、可用性测试、焦点小组等方法)来获取并整理信息输送给产品组成员,这里就不细说了,多多关注我们的博客,后期会有用研同学的文章为您细致讲解哦!
三、 多维度定义目标用户的类型:
不要把用户简单的定义在“小白”到“砖家”这个范围内;我们经常会认为谁是一个特定产品的用户,在很大程度上取决于他们处于这个范围内的哪个位置,其实这是错误的认识,事实上不存在这个范围。Jeff Johnson的观点是目标用户可以在三个独立的知识维度上进行划分。

这里需要注意的是,一个维度上的认识不代表另一个维度上的认识,每个用户在不同维度上的水平高低都不同。例如:小白和砖家用户都有可能在某家购买火车票的网站上“迷路”,不太了解财务知识的程序员在使用财务软件时会抓狂,但是没有编程经验的财务砖家却能轻松上手。
小结:功能大而全的产品未必是用户想要的,一个优秀的产品需要了解用户、了解所执行的任务及考虑软件工作的环境。
不要分散用户对他们目标的注意力
1、不要让用户解决额外的问题
想必大家都遇到过下面两种情况:如图1,打开iPhone中的某个APP时,更新提示框跳出来了,让你陷入了纠结的境地,此刻想立刻更新体验下增加了哪些新功能,但app store那慢如蜗牛的速度太浪费时间,只能“稍后再说”了,显然这次强推弹框被秒杀在摇篮之中了;同样的例子如图2,打开iphone中的某个APP 时,评价的提示框跳出来了,听歌这个场景被这个弹框硬生生的干扰了一次,毫不犹豫地点击了“不,谢谢!”,弹框的结局自然很惨,评价的目的没有达到,还让用户有了厌烦的情绪,弹的次数多了甚至被用户卸载了,显然适得其反。

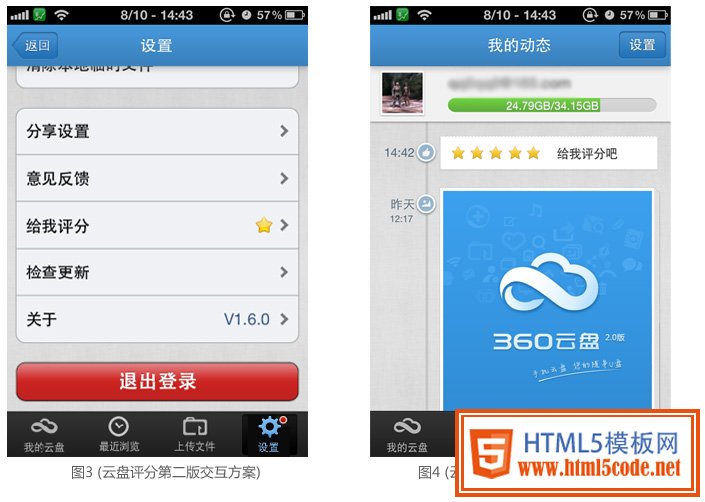
最初手机云盘也采用的上面两个例子的做法,通过数据统计发现效果确实很不好,基本没起到太大的作用,还有部分用户反馈太干扰。(这里以修改评分的交互方案为例讲解,更新新版本是同样的道理)基于这个问题和产品人员讨论后,决定不再用强推评价的提示框,而是在Tab栏“设置”旁边加个红色圆点,评价后圆点消失,做到了既不打扰用户,又柔和地向用户传达了信息(暗示了点击这里会有“惊喜”哦),如图3所示。新版本上线后,评价的数据量比之前提高了很多,也没有用户反馈过此类的问题;
之后为了响应用户查看操作历史记录的需求,把之前的“设置”Tab项改为了“关于我”,“设置”按钮放在了“关于我”页面上的右上角,如果继续用上一版的方案,在“设置”上继续加红色图标就很诡异了,再和项目组成员讨论之后,决定把评分从设置项中提取出来,展示为“给我评分吧”这样的信息条,始终展示在操作历史记录最上方一条,当用户评价后,此条信息内容就消失了,如图4所示。这样一个信息条既不是很干扰用户,又让用户很容易就想起评价的入口,通过后期的数据统计发现评价的效果也很不错,甚至超过了我们之前的预期。很显然如果想让用户心甘情愿的给你的产品评分,靠简单暴力的方式是行不通的,上面所说的两种方法都可以再不太打扰用户的前提下,达到很好的效果。

小结:产品的设计不应该分散用户对他们自己的任务和目标的注意力。不要让人们总是去做出选择,如果产品的设计强行中断了用户的注意力,白白浪费了用户的时间,那就需要重新考虑设计新的产品方案了。
题外话:如果可以的话,避免在程序中加入设置模块。设置包含偏爱的程序行为和信息,这些设定很少会改动。比如ios烦人的通知系统,用户必须先退出程序,到IOS的设置才能更改,绝不是用户能预期到的。
当你把程序设计的符合用户期望时,设置的重要性就降低了。如果你确信设置不可或缺,要让用户在程序中用配置选项来设置偏爱的程序行为。
2、清除那些用户经过琢磨推导才会用的东西
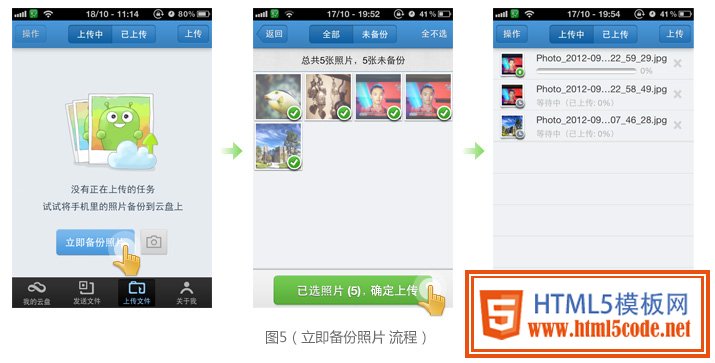
如图5为手机云盘上传照片的流程,用户点击备份照片后,自动为用户上传到默认创建的名称为“云相册”的文件夹。当时我们感觉这个流程是很合理的,为用户节省了选择或创建相册的时间和成本,何乐而不为呢?在用研同学对手机云盘典型用户进行可用性测试后,查看了关于这个问题的统计,发现大部分用户对这个流程都感到了困惑;在上传照片后,用户的第一感觉是上传成功了,在所有的图片都上传成功后,这时去问用户图片传到哪里去了?用户在各种点击后,发现还是找不到图片传哪里去了,此时用户得需要各种猜测琢磨后才能找到答案,也可能最后也没有找到答案,显然产品这么设计不符合用户的心智模型。

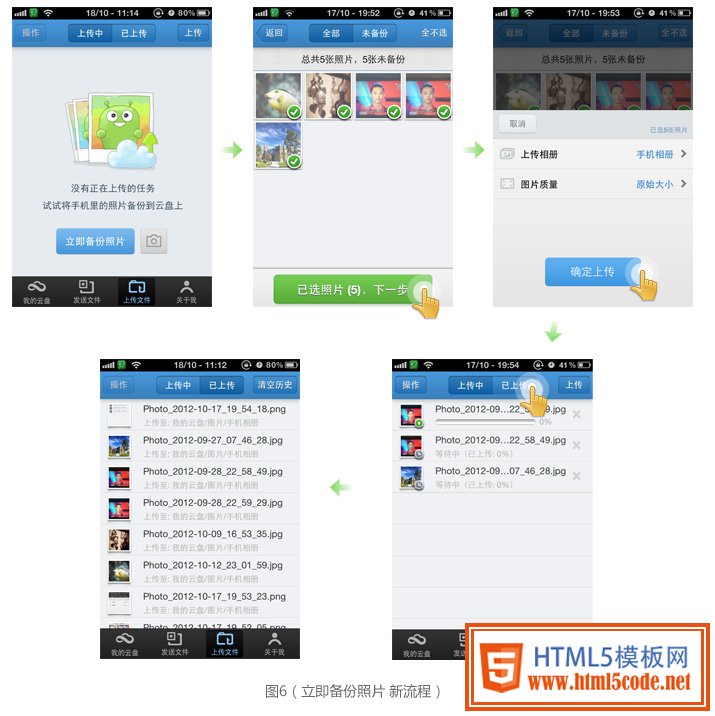
整个项目组基于这个问题讨论后,对原有流程进行了优化,解决了用户找不到上传位置的问题,如图6所示的新流程。关于这个问题再次对典型用户做可用性测试后,用户就会很清晰地明白照片传到哪里去了,因为照片所上传的相册是用户自己选择或者创建的,虽然优化方案比原有方案多了一步操作,但是成功地解决了用户的困惑,用户对于多出的这步操作也没有出现过多抱怨的声音,达到了无需用户琢磨和推导就能得到答案的目的。

小结:产品功能的设计不应该让用户通过思考去推测,设计的方案应该让用户清晰明确地完成任务。

上文主要讲解了两条UI设计准则在产品中的运用,云盘产品的很多设计也运用了其它准则,由于时间有限,待下篇文章为您再继续讲解,欢迎大家使用360云盘哦,并多多给予反馈建议!
